2025年企业网银用户体验设计趋势系列(一)
核心内容提炼:
结合2024年度《中国数字银行调查报告》及益派在企业网银用户体验与评测领域将近20年的持续深耕,北京益派数据有限公司发现,新一代企业网银已形成显著的体验领先优势。
从整体看,新版企业网银在交互设计上,呈现出一些明显的共性特点,可以用一些关键词来表达,如:自定义、个性化、精细化、弹性化、功能设计场景化、业务协同性提升、自主掌控权提升等等,而这些特征,都最终指向一个终极目标:提升效率。
具体到企业网银首页交互设计上,2025年企业网银首页的设计正在发生明显的转变:在内容层面,从信息展示转向任务驱动式工作台,聚焦高频业务处理;在布局层面,通过卡片化设计与拖拽自定义实现空间效率与个性化适配的双重提升;在导航层面,菜单层级加深、双向导航的设计提升了客户对功能获取的便捷性,并通过自定义与版本化选择,匹配个人操作习惯和不同企业需求。另外,多窗口标签的全局性设计,增强了客户操作流程的弹性。这些设计都在共同推动企业网银从功能载体向高效操作平台演进,全面提升客户操作效率与掌控感。
以下是具体研究内容:
一、 导语
企业网上银行(简称“企业网银”),是企业办理银行业务的重要数字渠道。受企业网银开通门槛限制与版本迭代周期长影响,业内关于企业网银的交流环境较为封闭,特别是涉及功能业务的交互设计与发展。
益派(以下简称“我们”)从2006年开始,就在数字银行客户体验评测与优化领域深耕,并持续跟踪全国性银行数字银行升级动态,我们发现2022-2025 年新一代企业网银的设计创新已经在引领行业发展趋势。同时,由CFCA发起,委托我们调研百家银行发布的《中国数字银行调查报告》的用户体验评测排名也显示,新一代企业网银已形成显著的体验领先优势。
我们基于用户体验评测数据、企业客户需求和实际用户体验感知、对新一代企业网银高频业务功能的专家评审,共提炼出20余项企业网银设计趋势,并预判未来几年企业网银设计的演进方向。
对银行而言,特别是未来对企业网银有优化计划的,可以通过本次专题分享,打破企业网银封闭的信息交流环境,借鉴行业设计趋势,吸收优秀理念进行创新,避免新改版后但设计理念和体验依旧滞后行业的问题。
二、 内容概述
本次分享的2025年企业网银交互设计演进趋势专题,主要选取了最近一两年内企业网银主版本有更新的银行,如:邮储银行、交通银行、招商银行、光大银行、浦发银行、民生银行和平安银行等,分析范围聚焦于企业网银首页、单笔转账、交易明细、电子回单、账户余额及复核授权等基础版块或功能,并从信息架构、排版布局、流程链路、功能设计、文案设计、视觉设计等多个维度对这些功能的交互设计特点进行了归纳演绎。
整体来看,新版企业网银在交互设计上,呈现出一些明显的共性特点,我们可以用一些关键词来表达,如:自定义、个性化、精细化、弹性化、功能设计场景化、业务协同性提升、自主掌控权提升等等,而这些特征,都最终指向一个终极目标:提升效率。从这个角度而言,企业网银的设计演进,越来越回归其工具的本质,它让企业人员使用网银办理金融业务时,变得越来越高效便捷,与此同时,在这个过程中,不断的提升客户对现实世界的掌控感。
对所提炼的这些趋势特点,我们按通用性程度不同,分为全局性趋势与特定功能趋势两类。全局性趋势是具备设计上的普适性特点,又或是企业网银中核心版面(如首页)或重要子系统(如帮助系统)。特定功能趋势则是针对企业网银具体功能或业务在交互设计上一些创新。
三、 企业网银首页交互设计发展趋势
企业网银首页是客户登录后进入的首个页面,它就像一家银行的服务大厅,客户所有的操作都以这里为起点。它既是塑造客户第一印象的关键触点,又是企业金融业务办理效率与体验流畅度的重要保障。所以,企业网银首页交互设计的重要性不言而喻。
2025年企业网银首页的设计正在发生明显的转变:在内容层面,从信息展示转向任务驱动式工作台,聚焦高频业务处理;在布局层面,通过卡片化设计与拖拽自定义实现空间效率与个性化适配的双重提升;在导航层面,菜单层级加深、双向导航的设计提升了客户对功能获取的便捷性,并通过自定义与版本化选择,匹配个人操作习惯和不同企业需求。另外,多窗口标签的全局性设计,增强了客户操作流程的弹性。这些设计都在共同推动企业网银从功能载体向高效操作平台演进,全面提升客户操作效率与掌控感。下面,我们分别展开探讨。
(一) 由信息展示转向任务驱动
我们在登陆一些企业网银时,第一映入眼帘的通常是顶部大的横幅,上面会显示银行公告或营销宣传信息,高度通常占到首屏15%-20%。其次,我们会看到当前登录账号的客户信息,很多银行对该部分也给了较大显示区域,将客户相关信息尽可能多的展示出来。
而通过观察新版的企业网银样本,我们发现首页的设计正开始弱化非功能性信息的展示,包括客户基本信息,而更加突出并细化任务类信息的显示。企业网银首页内容设计,正在从传统的信息展示转向任务驱动。
我们将目光聚焦到这些新改版的企业网银首页上,你可以清晰的看到,客户基本信息不再提供较大固定区域的展示,而是默认收起至企业名称下,当鼠标滑过或悬停,可点击可展开查看。这样使得在客户可见视线范围内,弱化了客户信息的显示,便于客户聚焦网银任务的操作,减少干扰。
在任务模块的展示上,新版设计中不仅显示待办任务,还增加显示已办任务,对已办任务提供直接催办的操作,并可选择不同渠道“企业APP、短信”通知复核人。对某些重要任务,客户还可以一键添加到“我的关注”中,方便后续跟进查看。此外,还有新版设计将“他人退回/本人撤回”进一步细化,形成独立tab标签在任务模块中显示,整个任务界面的设计越来越细化。

(图片旨在辅助理解趋势要点,请勿直接作为设计规范或标准)
通过上述新版企业网银对于弱化客户信息展示与细化代办任务的设计,可以看到,企业网银首页未来的交互设计不再以展示非功能性信息为主,未来页面将侧重于显示功能性的、操作类的、交易性的信息为主。这种改变,表面上看是信息呈现内容的变化,实际上这是把企业网银的首页变成客户的工作台,让企业客户能更快速、精准地触达并处理日常业务。
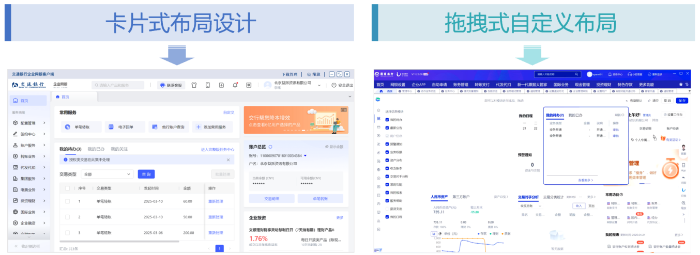
(二) 通过卡片布局与拖拽式自定义,实现空间效率与个性化效率的双重提升
前面我们分析完企业网银首页在内容显示上的变化,接下来我们看下在形式上的变化,也就是布局样式。
我们观察到,新版企业网银对首页布局采用了卡片式设计,将常用服务、待办任务等信息模块按独立区块显示,信息分层明确,视觉上更加清晰,减少了客户认知负担。这种卡片式设计,著名可用性专家尼尔森博士在他的《可用性工程》这本书中也有提到,就是把一起用的信息在界面上放的彼此靠近,信息对象的排列和对它们的操作顺序也要符合用户高效完成任务的工作方式,简而言之,就是“相关就近”,这一原则也被列入其十大可用性准则之中。
另外,不同模块卡片在界面所处的位置,虽然有一定共通性,但如果考虑到企业客户日常操作的业务类型,特别是高频用户,不同企业也许差异就很大,操作人员往往更愿意把经常使用的业务模块放到他们优先看到或习惯触达的位置。在新版企业网银上,我们也看到了满足这一需求的设计。
新版网银的卡片式首页,可以支持客户自定义信息模块布局,将高频操作模块(如待办任务、批量付款)置于核心区域,方便日常使用触达。更为方便的是,这种自定义布局的设置是可以支持客户拖拽操作完成。可以想象,当客户要改变某一模块卡片位置时,Ta可以直接拖动这一模块到目标位置后释放,页面立马就会呈现出调整后的效果,让用户更简便直观的完成设置,这也就是我们在交互设计中常说的所见即所得。

(图片旨在辅助理解趋势要点,请勿直接作为设计规范或标准)
总结下这一趋势:企业网银首页卡片式布局设计,是从空间优化角度,遵循“相关就近”原则,将高频关联信息与操作模块进行视觉分组与邻近排布,显著降低了客户认知负荷,提升任务处理的效率。而拖拽式自定义布局,则是赋予客户灵活配置首页的能力,让页面布局与个人操作习惯、业务使用频率相匹配,从而进一步优化操作效率。
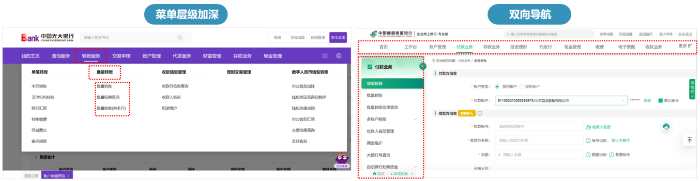
(三) 导航层级加深与双向导航设计,提升客户对功能获取的便捷性
说完企业网银首页内容与布局设计的变化趋势,接下来我们探讨下菜单导航。
严格来说,菜单导航不是首页的附属部分,而是企业网银的全局性组件,因为它贯穿所有功能界面的显示。打个比方,菜单导航就像是客户手中的地图,一方面它展示了企业网银业务功能的组织架构,另一方面它为用户提供了业务功能的获取路径。可以说,菜单导航设计的优劣,直接决定了客户在整个企业网银操作旅程中的效率、准确性与掌控感。
与以往菜单导航相比,新版企业网银的菜单层级显示至三、四级,而同业其他行多为显示到二、三级,可以看出,导航菜单层级的设计在加深。这样会带来一个好处,就是可显示的功能菜单项更多、更细。对于新用户来说,在初次使用网银时,可以快速了解熟悉本行网银功能全貌。而对老用户来说,由于功能分的足够细,对一些常用业务可以直接点击对应导航,一键触达操作页面,无需在父级页面进行切换或寻找。
另外,我们还可以看到,有的新版企业网银设计中,开始较好的使用双向导航设计。所谓双向导航,是指在原有顶部横向导航基础上,增加了左侧纵向导航,提供基于顶部一级导航功能下的二、三级功能入口。这种双向导航设计,实际上是充分利用了屏幕宽度空间,将一部分导航菜单显示到屏幕一侧,而不会对中间的业务操作主体区域造成影响。与单向导航相比,双向导航展示的功能菜单更多,但这并没有给用户带来太大的信息负担,是因为伴随客户点击,页面每次仅聚焦展示一个顶部一级菜单及其对应的左侧二、三级子功能。

(图片旨在辅助理解趋势要点,请勿直接作为设计规范或标准)
此外,在双向导航的设计上,我们还想进一步延伸一下。由于增加的纵向导航给了菜单更多显示空间,在这个基础上除了显示常规一级功能下的二三级功能,还可以增加显示关联功能,即与当前业务板块相关性较高的一些功能,这能便于用户探索与使用。
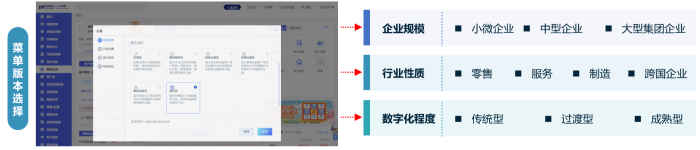
(四) 通过菜单样式自定义与版本化选择,匹配个人操作习惯和不同企业需求
继续来看导航菜单的设计。我们知道,导航菜单在显示样式上通常有两种:平铺式与抽屉式。平铺式菜单是将功能入口直接暴露,适合高频操作或让新手用户快速定位。抽屉式菜单是点击当前菜单展开下一层所有菜单,这可以减少信息负担,适合任务驱动型场景。为兼顾两种样式特点,目前有同业提供平铺与抽屉两种样式的可选模式。

(图片旨在辅助理解趋势要点,请勿直接作为设计规范或标准)
另外,我们说导航菜单反映了企业网银的功能组织架构,也就是说,企业网银是通过导航菜单上的功能项为用户提供使用。而不同企业由于规模大小不同、所处行业不同以及数字化程度不同等,对企业网银功能的需求也会不同,这就使得对导航菜单功能项的需求也不一样。为了满足这种差异化需求,新版企业网银对导航菜单提供了功能组织架构层面上的版本选择,如:面向中小企业的基础服务版、面向集团公司集团网银版等。

(图片旨在辅助理解趋势要点,请勿直接作为设计规范或标准)
提供菜单版本化选择还有一个好处,就是客户可以通过选择不同版本,提前查看企业目前尚未开通但未来可能用到的功能,这给客户提供了探索尝试的机会,而且没有任何压力。从企业网银角度来说,也是一种功能曝光营销。
更进一步讲,只要客户愿意尝试,是可以看到企业网银全部业务功能菜单的。相较于以往在柜台开通时即固化版本与菜单的模式,新的设计方式更利于客户全面了解企业网银的服务能力,并伴随企业成长与发展,灵活拓展网银功能的使用范围。
关于菜单导航,无论是提供多种样式上的选择,还是提供基于不同功能组织架构上的多版本选择,这些都是为了满足由于客户操作习惯或企业画像不同所提供的个性化适配方案,实现客户体验与操作效率的提升。
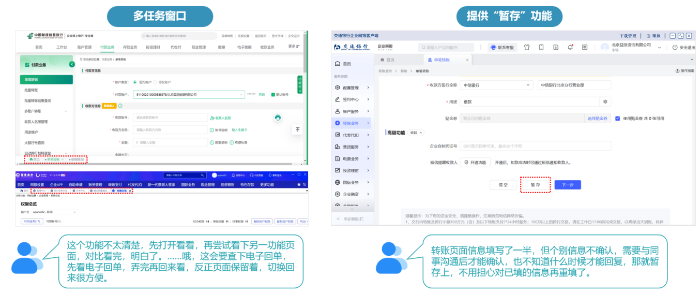
(五) 通过多窗口标签显示,提升操作的掌控感
关于企业网银首页设计的最后一个趋势,我们想探讨一下关于多页面窗口的显示设计。
坦白说,这个设计其实在同业中并不鲜见。它主要借鉴了浏览器窗口的显示设计,实现在企业网银端可以同时打开多个功能页面(如同时查看转账记录、账户余额、回单详情),多个页面通过标签自由切换。以往这种设计可能是在企业网银客户端实现,但现在在企业网银网页端也都能实现了。
这种设计的好处是显而易见的。因为它允许客户可以在操作某个业务的中途,自由离开页面查看其他功能页,然后返回后又可以继续操作,而之前操作的业务不会因此中断。这一方面可以鼓励用户对业务功能的探索与使用,另一方面加强了客户操作流程的弹性,从而提升了客户对企业网银操作的掌控感。
有一点需要说明的是,我们看到有的银行将多窗口页面标签显示到了底部,这对初次使用该行企业网银的客户来说,也许不易留意到,因为大家在日常使用浏览器时,网页的标签栏通常显示在顶部。同时,客户在使用网银操作任务时,浏览页面的视觉习惯是由上至下,如果将标签栏放到底部,每次切换标签都会造成视线上下大幅折返,影响体验和效率。
前面我们提到,多页面窗口的设计,能提升客户对企业网银操作的掌控感,而在前文开头部分我们也有说到,这是2025年企业网银交互设计演进趋势的重要关键词之一。这一点除了在企业网银首页设计中有体现,在其他功能业务的交互设计中也有反映,这里我们可以再举一个例子说明。
如单笔转账功能,就引入了“暂存”设计,客户进行转账操作时,当填写了部分信息,允许任务暂停并保存已填信息,客户可以换个时段集中处理,提升了客户对转账业务操作的掌控感。

(图片旨在辅助理解趋势要点,请勿直接作为设计规范或标准)
四、 结语
本篇主要介绍了企业网银首页交互设计发展趋势,关于更多其他功能模块的深度解析,我们将在下篇文章中继续分享,欢迎持续关注。(同业走查:董春华)
责任编辑:霍云昌
免责声明:
中国电子银行网发布的专栏、投稿以及征文相关文章,其文字、图片、视频均来源于作者投稿或转载自相关作品方;如涉及未经许可使用作品的问题,请您优先联系我们(联系邮箱:cebnet@cfca.com.cn,电话:400-880-9888),我们会第一时间核实,谢谢配合。







